- YouTubeの動画をブログへ載せる方法は「URL」か「テキストコード」をブログに貼るだけ。
- ブログに動画を貼り付けておくと「ブログの滞在時間」も伸び、SEO的にも有利になります。
- 動画を使えば「読者の理解を深める」ことにも役立つので「差別化」にもなるでしょう。

今回のテーマは『ブログへYouTubeの動画を載せる方法』について!
どうもー!トールです(@tooru_medemi)
わたしのブログではよく「YouTubeの動画を載せる」ことがあります。結果として、間接的ですがブログのアクセス数にも影響しています。
ブログ歴もだいぶ長くなってきたんですが、YouTubeの重要性を年々感じている今日この頃です。
ちなみに、ブログ記事の中にYouTubeの動画を貼るのって、びっくりするくらい簡単。しかも、普通に動画を貼るときと違って「サーバーに影響しない」から安心して使えます。
自分のYouTubeチャンネルの動画を貼るのもよし、他人のチャンネルの動画を貼るのもよし、状況に応じて使い分けましょう。
また、こちらの動画でもYouTubeの貼り方を解説しています。併せてご覧ください(チャンネル登録お願いします)。
ブログ記事に動画を「埋め込む(載せる)」方法
ブログに動画を貼り付ける方法は「URLを貼る」か「テキストコードを貼る」の2つ。ここからは、どちらのやり方も解説していきます。
動画のURLをコピペする方法
まずは、動画のURLをそのまま貼る方法です。
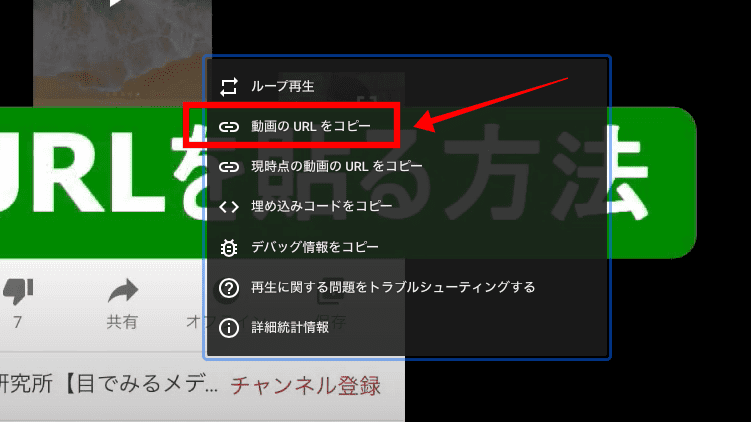
- 載せたい(埋め込みたい)動画を選択
- 動画の画面上で右クリックをする
- 「動画のURLをコピー」をクリック

あとは、動画を載せたい場所にURLを貼り付けるだけ。動画のサイズを変更したいときは、後述するテキストコードを利用するといいです。
再生の開始位置を指定して貼り付ける方法
動画の途中から再生スタートをしたいときは「開始位置」を決めてからコピペします。
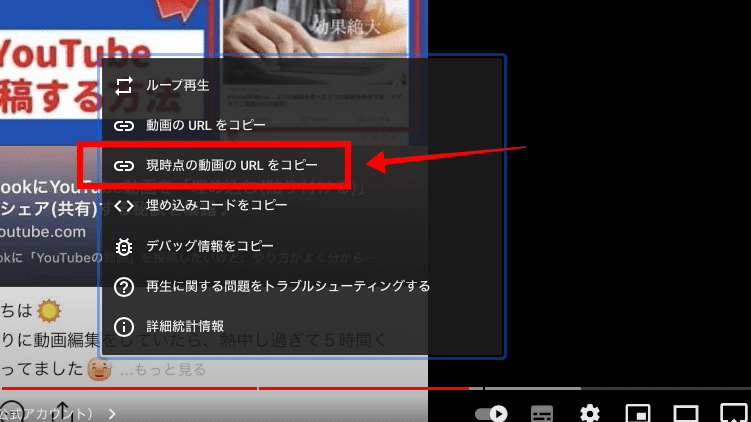
- 載せたい(埋め込みたい)動画を選択
- 再生したいタイミングに合わせ右クリック
- 「現時点の動画のURLをコピー」をクリック

こちらも、動画を載せたい場所にURLを貼り付ければOK。
この方法を使えば、読者に見せたいシーンから動画を再生することができます。
動画のテキストコードを貼る方法
この方法は、動画の表示サイズ、表示する位置などを調整したいときに使うといいです。
- 載せたい(埋め込みたい)動画を選択
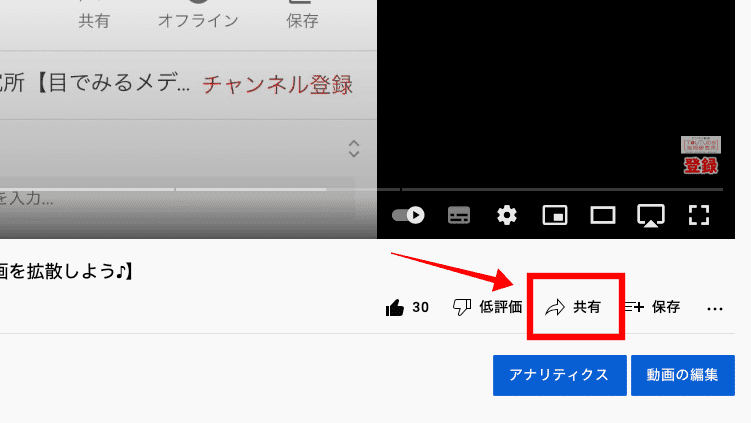
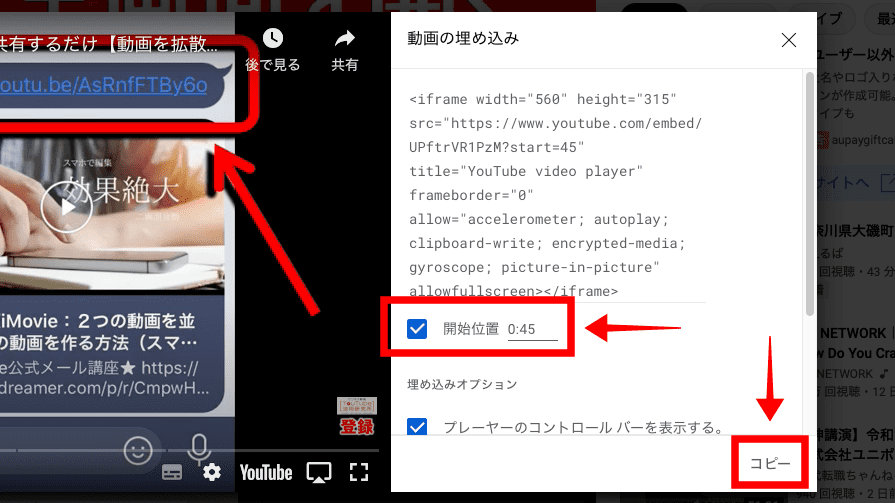
- 動画の右下にある「共有」をクリック

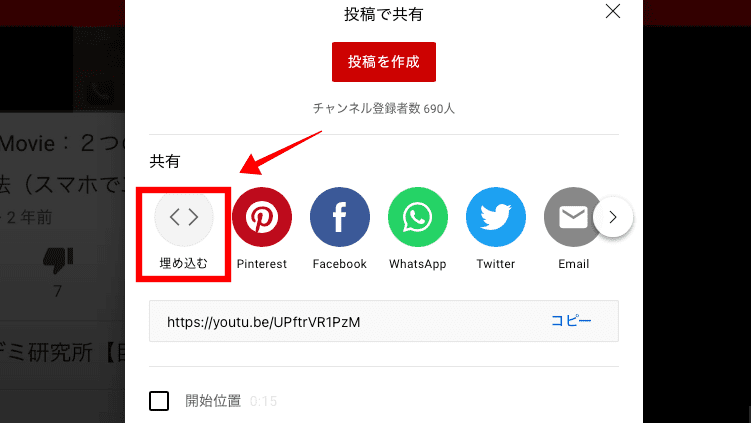
- 共有の左端にある「埋め込む」をクリック

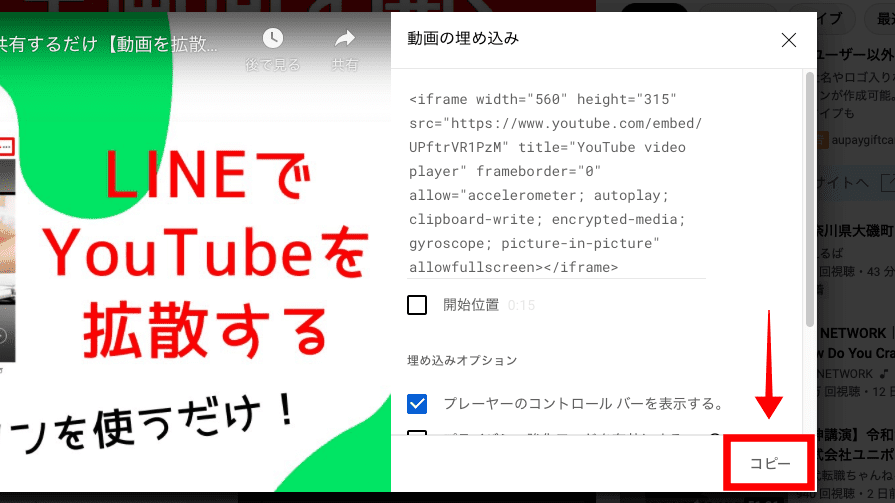
- 画面の右下にある「コピー」をクリック

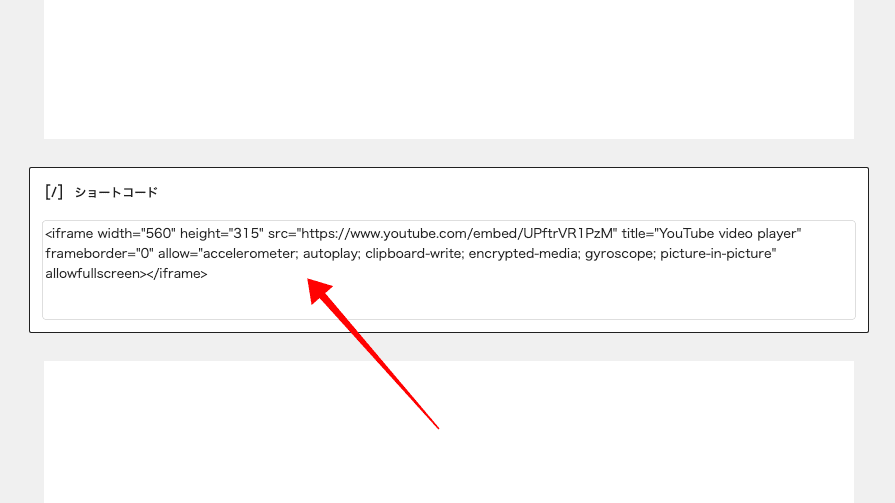
- ワードプレスの「ショートコード」ブロックを表示
- コピーしたテキストコードを貼る

再生のタイミングを指定したいとき
たとえば、動画の45秒から再生したいとき。
- 開始位置にチェックを入れる
- 「0:45」と入力する
- 「コピー」をクリック

先ほどと同様に、動画を貼りたい位置でショートコードにテキストコードを貼るだけ。
動画の表示位置を調整する方法
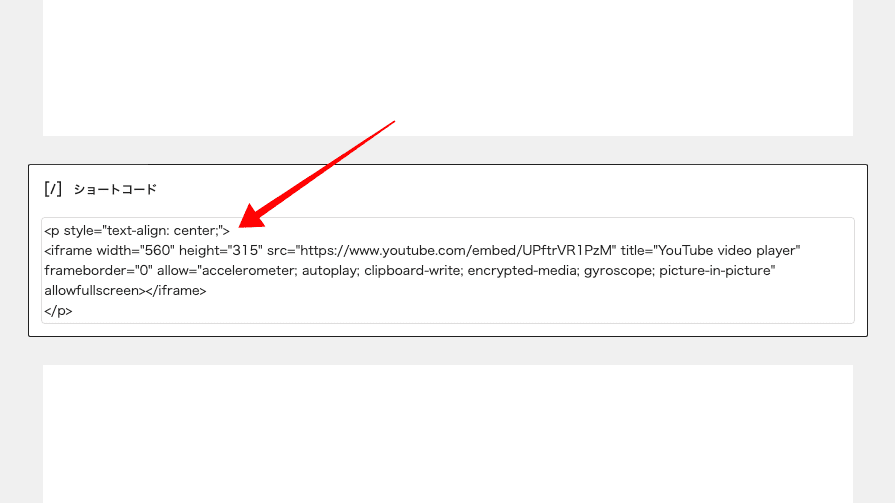
テキストコードを貼り付けると、下図のように左寄せで表示されます。

これを真ん中に表示させたいときは、テキストコードに以下のコードを追加してください(赤字の部分)。
<p style=”text-align: center;”>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/orTSBEEd2R4″ title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
</p>

そうすると、以下のように動画が中央に表示されます。

動画の大きさを変更したいときは、テキストコードの以下の部分を変えてください。
- テキストコード<iflame width=”560” hight=”315“… の数字を変えて下さい
- width:横の長さ
- hight:縦の長さ
SEO的にもブログやサイト内で動画の活用が推奨されていますし(間接的な効果)、それがオリジナルの動画であれば質の高いコンテンツとして評価されます。
とはいえ、YouTubeの動画を載せておいても「動画がクリックされなければ」まったく意味がありません。そのためには、以下のコツを押さえておきましょう。
- 流れの中で動画を紹介する
- クリックされるサムネイル
この中でもとくに「動画のサムネイル」は超重要なポイント。でも、サムネ作りが苦手だという人は「Canva Pro ![]() 」というツールを使えば問題解決。プロが作ったテンプレートが豊富にあるから、それをカスタマイズして使ってみましょう。
」というツールを使えば問題解決。プロが作ったテンプレートが豊富にあるから、それをカスタマイズして使ってみましょう。
クリックされるポイントは動画のサムネイル
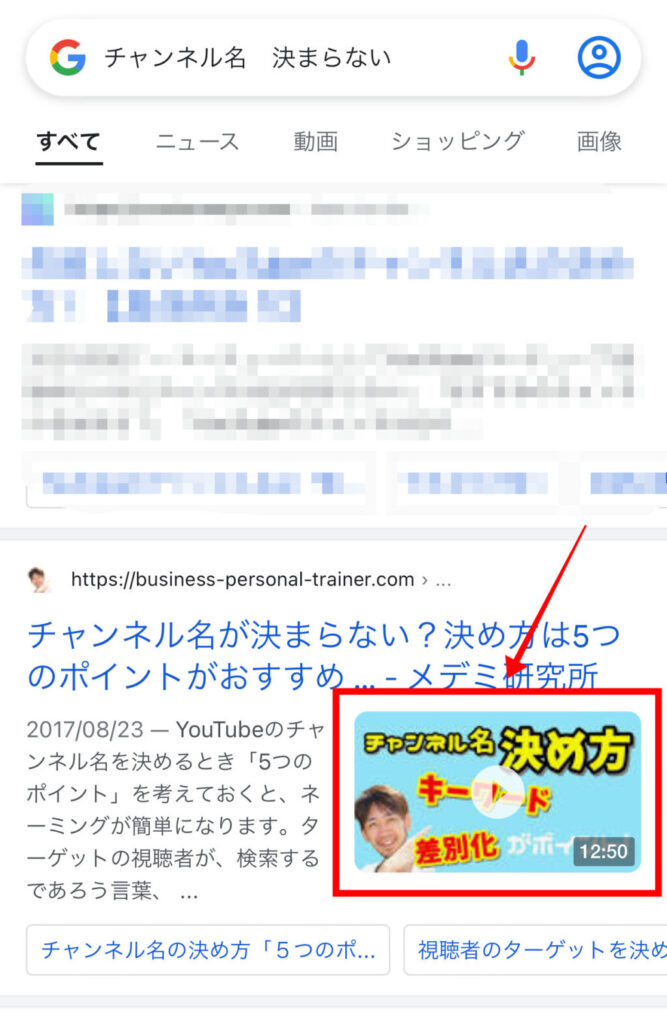
ブログに貼り付けたとき、YouTube動画の「サムネイル」がしっかり表示されます。なので、このサムネイルも動画をクリックされるポイントの1つ。
でも、文章を書くのは好きだけど「デザインは苦手」っていう人にとっては難易度高め。ただ「Canva Pro ![]() 」にあるテンプレを使えば、数分でオリジナルのサムネイルが作れます。
」にあるテンプレを使えば、数分でオリジナルのサムネイルが作れます。
以下のサムネのように、プロが作ったテンプレをサクッとカスタマイズするだけOK。

もちろん、冒頭の動画のサムネイルもCanvaProを使って作りました。
また、CanvaにはYouTubeのサムネイル以外にも、以下のようなテンプレが多く揃っているのも魅力。わたしは色々なデザインをするとき、真っ先に愛用してます。もちろんブログ画像にも。
- YouTube(チャンネルバナー、サムネイルなど)
- ブログ(アイキャッチ、図表、写真加工)
- SNS(バナー、投稿画像など)etc
これら以外にも様々な画像作成に利用できて、しかもブラウザ上で完結できます。ソフトをインストールする必要もなし。ぜひ一度、試してみてください。
サムネイルのデザインを勉強してみる
動画制作や動画編集のオンラインスクールを利用すれば、サムネイルのデザインも勉強することができます。それだけ動画とサムネイルは「一体」ということです。
また、動画を作ったり編集したりするのが苦手、もっと上手くなりたいという人にとっても、以下のようなオンラインスクールを利用して「プロに学ぶ」のがベスト。
びっくりするくらい動画のクオリティがアップしますよ。
- デジハク DIGITAL HACKS|無料相談あり。転職可能レベルのスキルを学べる
- MOVIE HOLIC アカデミア|無料体験あり。動画クリエイターを目指せる
- クリエイターズジャパン|ノウハウを最短1ヶ月で学べる
- レバレッジエディット|業界初のカリキュラムで学べる
オンライン説明会がある「デジハク」には説明会の参加特典もあるので、動画制作や編集、サムネイルデザインに興味がある人は参加してみるのもあり。Amazonギフト券などがもらえますよ。
LINE登録するだけで無料体験ができる「MOVIE HOLIC アカデミア」も、どんなものか体験してみたい人にはおすすめです。
また、できるだけ安く学びたいなら「レバレッジエディット」とか「クリエイターズジャパン」を利用してみましょう。
ブログへ動画を「埋め込む(載せる)」メリット
冒頭でも少し触れましたが、ブログに動画を埋め込むメリットはいくつかあります。
最近では、検索結果にブログへ貼り付けた動画も「一緒に表示される」ことがあるみたいです。

- 記事の内容が、さらに分かりやすくなる
- ブログの魅力を、より伝えることができる
- YouTubeの再生回数が、自然にアップする
- ブログの滞在時間が伸び、SEO的にも少し有利
- 商品やサービスの理解度が深まり、売れやすくなる
記事の中に動画を載せておくことで、読者の理解を手助けすることができます。また、間接的ではありますが「SEOにも有利」です。
もちろん、ブログのアクセスが増えていけば、必然的に動画の再生回数も増えていく「相乗効果」も期待してOK。わたしの経験上、4年以上前の動画でも、ブログのアクセスに連動して再生回数がずっと伸び続けています。
なので、以下のポイントを押さえて動画を作り、ブログに貼り付けてみてください。
- 魅力的なサムネイル
- 記事に連動した内容の動画
- 視聴者の役に立つ動画
こういう動画だったら、ブログの読者も喜んで動画を見てくれますし、YouTubeのチャンネル登録もしてくれます。ブログ経由でチャンネル登録は、ホント嬉しいものです。
ブログに動画を貼っておけば「滞在時間」もアップ!
YouTubeの動画が貼ってある記事は、読者がそのページに「滞在している時間」が長くなる傾向にあります。
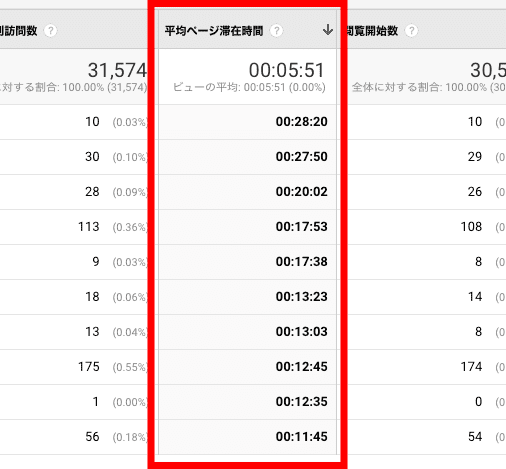
ちなみに、わたしのブログで動画を載せてある記事は、以下のような平均滞在時間です。1記事あたり2,000〜2,500字くらいで。

滞在時間が「20分」を超えている記事もあって、どれも検索では上位表示されています。
ですから、たとえブログといえども「文字だけでなく動画」も活用していくメリットは、とても大きいです。もちろん画像や写真なども。
- 文字
- 画像
- 映像
- 音声
これらすべてを使って「情報発信」をしていけば、きっと大勢の人たちに届くでしょうし、ターゲットに突き刺さること間違いなし!
だから、良いブログ、良い記事にしていくために、YouTubeなどの動画も積極的に活用していきましょう。
YouTubeの動画を「勝手に載せられたくない!」ときの対処法
自分のYouTuben動画を「勝手に使われたくないとき」は、以下の設定をしておきましょう。
- 「動画の編集」をクリック
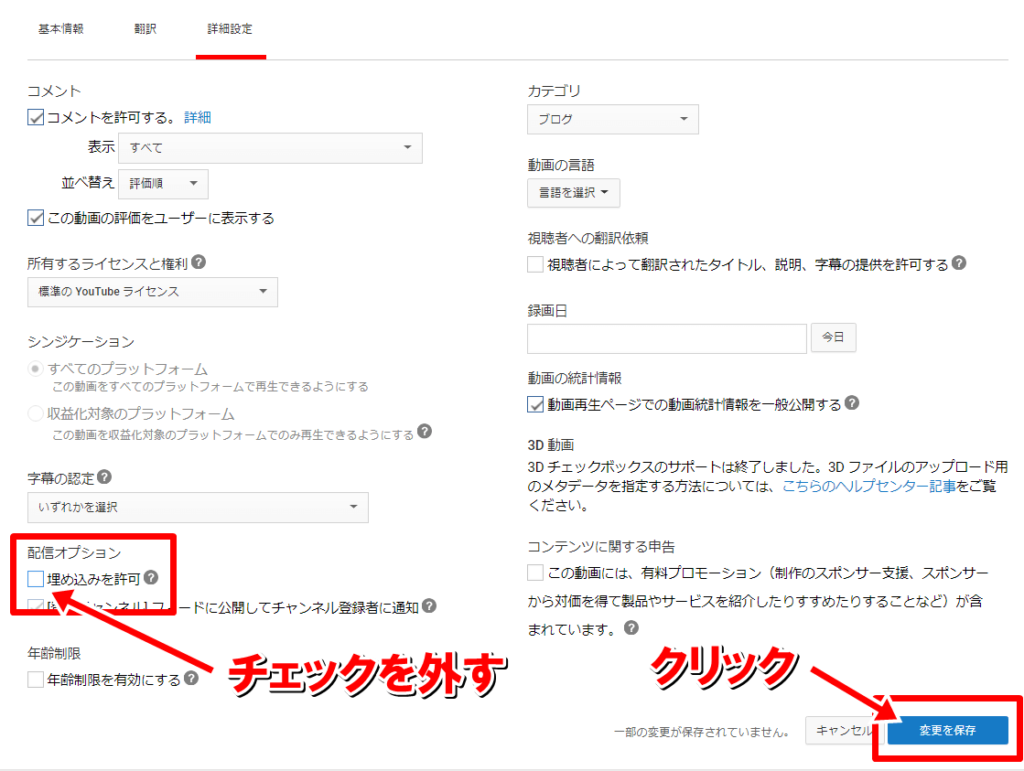
- 「詳細設定」をクリック

- 「埋め込み許可」のチェックを外す
- 「変更を保存」をクリック

「限定公開」にしている動画など、不特定多数に見られたくない動画を「勝手に載せられないよう」に、埋め込みを「許可しない」に設定してください。
ブログに動画を埋め込むときは「著作権」に注意!
ブログやホームページに「他人が作った動画」を載せたいときは、その動画が「著作権を侵害していないか」に注意して下さい。
- テレビ番組のコピー動画
- 音楽を無断使用した動画 etc
こいういった「著作権を侵害」している動画をブログに載せても、直接ペナルティを受けるわけではありません。
しかし「共犯」と見なされてペナルティを受けるリスクはありますから、著作権を侵害してそうな動画はブログに載せないようにしましょう。
- 自分で作った動画を
- 自分のWebサイトに載せる
基本的にはこれらを意識して、YouTubeの動画をブログに埋め込みましょう。もちろん、動画の「貼り付けすぎ」にも注意!
YouTube では利用規約を更新し、ウェブサイトと YouTube 埋め込み型プレーヤーの使用方法としてどのようなことが許可されるかを明確にしました。
ブログで時々 YouTube の動画を貼り付けてコメントを付けたり読者に好きな動画を見せたりすること自体は問題ではなく、それが一般向けの広告を含んでいるブログであったとしても YouTube はその行為を禁止しません。
ただし、大量の YouTube 動画を埋め込んだだけで、意図的に広告収入を得ようとするだけのウェブサイトは、利用規約に違反しているものと見なします。
引用元:YouTubeヘルプ
つまり、大量の動画をブログに貼り付け、それで広告収入を得ようとするのはダメ!ということ。
ただ、ルールさえ守れば「ブログと動画の組み合わせ」はとてもメリットがあるので、ぜひチャレンジしてみましょう。